How can you fix the problem of the application pool refusing to start and throwing the error message of “The service cannot accept control messages at this time”?
Happily all you have to do is to go to task manager and kill the W3WP process – then restart the app pool.
How to fix problems with Application Pools not starting in IIS manager
25
Aug 23
Written By Steve French
How to run WordPress on Azure App Service Linux with NGINX
I recently had to start moving my various WordPress sites from the standard App Service to a standard app service on Linux, using NGINX. However, this does not work out of the box. After much googling and experimentation I came across this extremely well written blog post on the topic.
Basically just follow those instructions the letter and all your problems will be solved!
I like to do a little value add on these blog posts, but really the first has everything you need – this post is just to give credit and to find the solution again later.
Update March 23rd, 2023
You do have to add the following to the wpconfig file for it to work – that is the missing link – for some reason when the sites “transition” there is something off about their behavior to ssl – this fixes it
define(‘FORCE_SSL_ADMIN’, true);if (strpos($_SERVER[‘HTTP_X_FORWARDED_PROTO’], ‘https’) !== false) $_SERVER[‘HTTPS’]=’on’;
20
Mar 23
Written By Steve French
How to fix your web.config files not transforming in Azure Pipelines and Releases
After much sturm and drang I finally found that if you change your build arguements to
msbuildArgs: ‘/p:DeployOnBuild=true /p:WebPublishMethod=Package /p:PackageAsSingleFile=true /p:SkipInvalidConfigurations=true /p:PackageLocation=”$(build.artifactStagingDirectory)” /p:AutoParameterizationWebConfigConnectionStrings=false’
And do the the other tips listed on this blog then the web.config files should transform like they are supposed to.
06
Jul 22
Written By Steve French
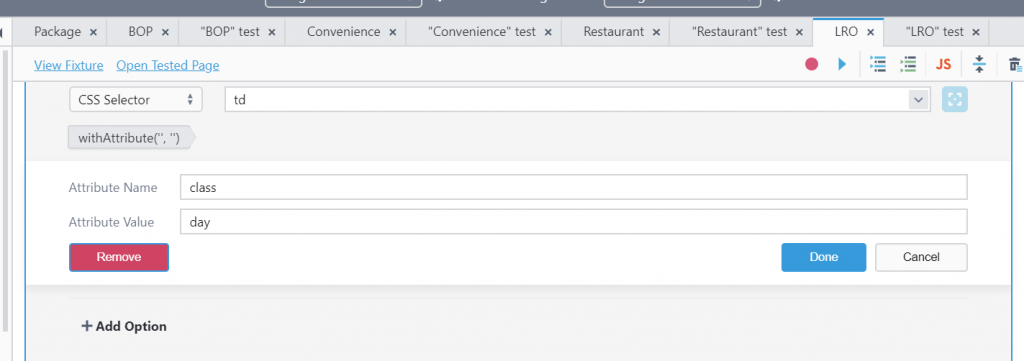
How to fix problems with Test Cafe Studio and Datepickers
I’ve become quite a fan of Test Cafe Studio this past year – I’ve found it to be an excellent mix of automated testing and browser automation. One persistent problem I’ve had is how it treats the datepicker – specifically it works for one month, and then doesn’t work at all (due to the position of the numbers changing on the datepicker).
One convenient way of always selecting the last item in the datepicker is by selecting the last table cell using css, namely by using this as the target of the click event
tr:last-child>td:last-child
However, that doesn’t work if there are other tables on the page. The workaround I’ve found is to add the following to the click event. That will find the right box and click it properly.

13
Oct 20
Written By Steve French
How to fix the “failed to register url the process cannot access the file” problem
This happens when you attempt to run and install a Visual Studio 2019 web project – after several hours of searching (and uninstalling/reinstalling things) I came across this solution from the Visual Studio Developer Community – specifically
The fix is to run the following command from an admin cmd prompt:
netsh http add iplisten ipaddress=::
and that fixed everything – note the weird syntax
01
May 20
Written By Steve French
How to add extra parameters to post requests on asp.net web api 2
My only problem with asp.net web api 2 is the inability to pass additional parameters the action, along with a base object. For example – if you want to update a contact, but keep track of where the update request came from (the location is not really part of the contact object) you cannot just add location as an additional parameter in addition to contact.
The only way of doing this is to add a parameter to the route – for example
[System.Web.Http.Route(“Ajax/v1.1/{locationArea}/SomeContactAction”)]
[OutputCache(NoStore = true, Duration = 0)]
[System.Web.Http.HttpPostAttribute]
public bool IsUniqueEmail(string locationArea,Contact contact)
{
//stuff happens
DoStuff(contact, locationArea);
return bool;
}
12
Apr 19
Written By Steve French
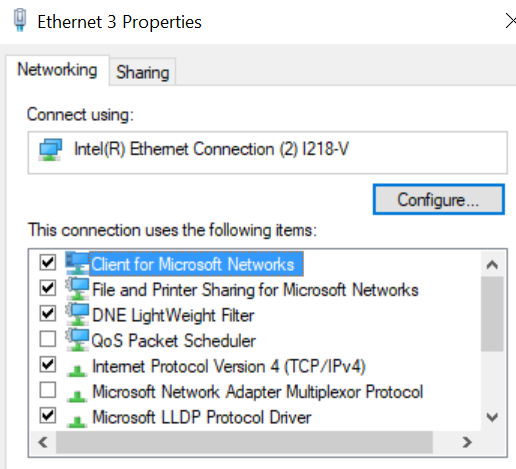
Is your Windows 10 PC slow when connected to the router, but fast when plugged into the modem?
I recently had this problem, and after getting a new router, and a visit from Comcast, the problem turned out to be a setting, specifically the QOS Packet Scheduler. I have no idea how that setting got turned on, but turned on it was. It reduced my connection from 290 megs per second to 4.5. Quality of Service indeed. All I had to do was uncheck that box and it everything was fine again. I guess Windows 10 uses different settings for the router vs direct connection to the modem.

28
Jan 19
Written By Steve French
Why is my m.2. ssd slow on Windows 10? Read on, I fixed it
So, I installed a new Samsung SSD M.3 drive and found it to be much, much slower than it’s predecessor. After much sturm, drang and gnashing of teeth I stumbled across the solution. The key is in the power requirements on all things – basically just change the power profile to “Performance” in the settings and then confirm that PCI-E is set to 100%. After that it is a night and day difference.
17
Dec 18
Written By Steve French
How to post objects directly to web api from C#
As I’ve looked this up three times now I should put the code directly on the blog. Happily Microsoft has done a lot of the plumbing work for you.
You have a Web API controller with an action that looks like this
[System.Web.Http.Route("Ajax/v1.1/PostItemBatch")]
[OutputCache(NoStore = true, Duration = 0)]
[System.Web.Http.HttpPostAttribute]
public bool PostItemBatch(List postItems)
{
using (ApplicationDbContext db = new ApplicationDbContext())
{
foreach (PostItem postItem in postItems)
{
db.PostItems.Add(postItem);
}
db.SaveChanges();
return true;
}
}
Then you can post data to it by the following
List PostItems = new List();
for (int i = 0; i < 11; i++)
{
PostItems.Add(new PostItem(true));
}
HttpClient client = new HttpClient();
HttpResponseMessage response = client.PostAsJsonAsync("http://localhost:56168/Ajax/v1.1/PostPostItemBatch", PostItems).Result;
var test = response.IsSuccessStatusCode;
And there you go!
15
Oct 18
Written By Steve French
How to fix problems with jquery data tables and a list of objects from ASP.net Web API
The main problem is that data tables does not expect a list of objects, instead it wants a differently formatted json object, something like
data: {“Property”: Value}
etc
Instead it’s getting a pure list, like this
[
{“Name”:”Value},
{“Name”:”Value},
{“Name”:”Value},
{“Name”:”Value},
{“Name”:”Value},
]
Solution – list out the values in the columns property of the data table, like this
$(document).ready(function () {
$(‘#example’).dataTable({
“deferRender”: true,
“processing”: true,
“iDisplayLength”: 25,
“ajax”: {
“url”: “https://domain.com/Ajax/v1.1/ListTypes”,
“dataSrc”: “”
},
“columns”: [
{ “data”: “Name” },
{ “data”: “OtherColumn” }
]
});
});
And you’re done!
10
Oct 18
Written By Steve French